
Faire du PIXEL-ART sur AMSTRAD CPC comme un TITAN (et ça ne va pas chercher loin, rassurez-vous... lol !) :D
Cette humble page (ne vous fiez pas à son titre ronflant, lol !) a pour but d'expliquer, en détail, l'une des méthodes que j'emploie lors de l'élaboration de mes écrans en "Pixel-Art" sur Amstrad CPC afin que quiconque puisse, à son tour, mettre en pixel sa créativité. ;)
1) Les outils necessaires :
- ConvImgCPC (version 0.14 ou 1.07 beta ou encore 1.08602)
- Multipaint (version 2019.13 ou site officiel)
2) La méthode :
Il faut une illustration de départ à retranscrire sur le CPC.
On peut alors soit la dessiner librement sur une feuille de papier, soit partir
d'une photo, d'une peinture, ou même récupérer un visuel sur internet, etc...
Bref, peu importe la provenance : il faudra juste penser à générer la version
numérique sous forme de fichier (JPG, PNG, etc.) de cette illustration (en la
scannant s'il s'agit d'un document physique par exemple) pour pouvoir
l'exploiter.
Dans notre cas, nous nous appuyerons sur cette illustration du célèbre Boris Vallejo :

La première chose à faire, est de recadrer et découper une zone de
l'illustration afin d'obtenir des dimensions proportionnelles à celles d'un
écran de CPC.
Il faut donc que la taille de la zone approche un multiple de 320 x 200 pixels
(rassurez-vous, on peut faire ça à l'oeil, pas besoin d'être très précis).
Dans notre cas, nous souhaitons retranscrire le barbare : nous choisirons ainsi cette zone :

Et la sauvegarderons sous la forme d'un fichier (JPG par exemple).
Maintenant que notre fichier arbore une taille adéquate, nous allons le
transférer vers l'un des 3 modes graphiques du CPC.
Dans notre cas, avec sa résolution de 160x200 pixels et ses 16 couleurs
simultanées, nous opterons pour le moins précis, mais le plus bigarré de la
machine : le MODE 0 ! :)
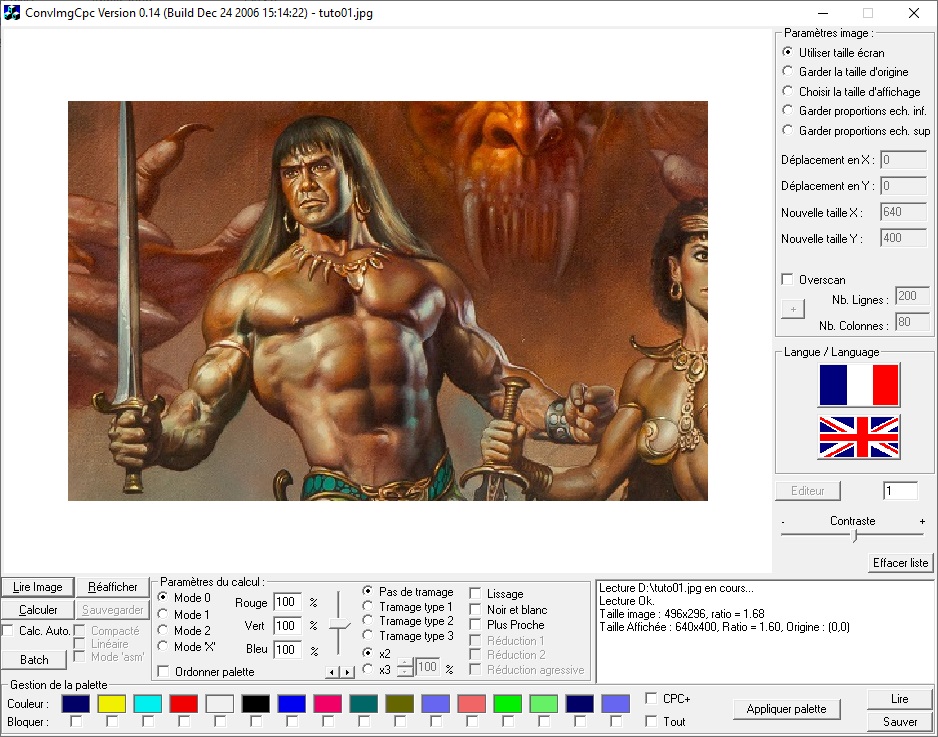
Pour effectuer le transfert, nous allons utiliser ConvImgCPC (v0.14 utilisée
ci-dessous, mais la version v1.08602 est encore plus performante et dynamique
!) :

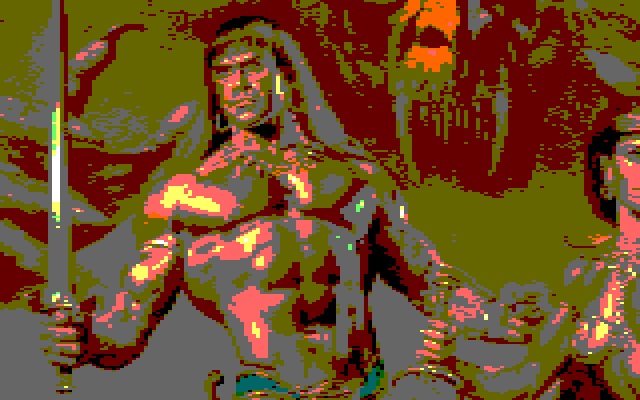
Son utilisation est assez simple puisqu'il suffit de charger l'image (bouton "Lire Image") et de la convertir au format CPC (bouton "Calculer") pour obtenir un transfert imédiat :

Ce résultat peut être amélioré en jouant sur les options du logiciel
(lissage, contraste, intensité des couleurs RVB, tramage, etc...) : A vous de
procéder aux essais afin de tenter de vous rapprocher au maximum de l'image
originale (et donc minimiser le travail de retouche post-traitement)
Dans notre cas, en modulant certaines options, nous pouvons obtenir un transfert
plus esthétique tel que celui-ci :
PS : le détourrage a été fait manuellement

PS : il est également possible d'utiliser Photoshop pour ce travail de
réhaussement des couleurs.
S'il n'est certainement pas exempt de défauts et d'artefacts inesthétiques, ce
transfert a tout de même le mérite de permettre de s'appuyer sur des proportions
exactes et, surtout, de poser une base de travail.
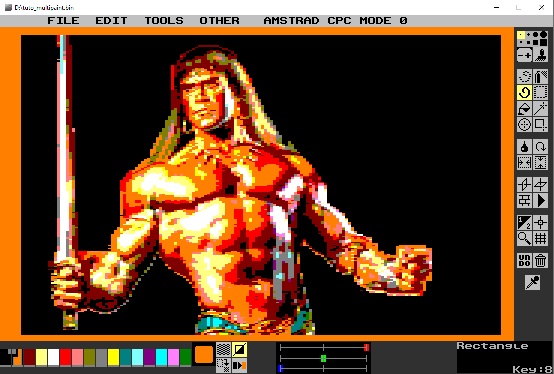
Une fois satisfait du transfert, on le sauvegarde (personnellement je passe par la copie d'écran en PNG) et on le récupère sur Multipaint :

C'est à cet instant que votre créativité et votre "savoir-faire" vont être
mis à rude épreuve car il va falloir arranger, modifier, déplacer, ajouter,
supprimer, etc., d'innombrables pixels afin d'obtenir un rendu plus acceptable.
Personnellement, j'apprécis beaucoup la technique du tramage car elle permet de
donner l'illusion d'une palette plus étendue et conduit à des dégradés
octtroyant volume et éclairage.
L'antialiasing est une méthode également très efficace pour atténuer l'effet
d'escalier causé par la forme rectangulaire des pixels du MODE 0 de l'Amstrad.
Mais bon, à ce stade, je ne peux que vous dire de vous lancer et de pratiquer :
à vous de trouver et d'imposer votre style ! ;)
Avec un peu d'inspiration, de technique - et beaucoup de patience - on peut ainsi commencer
à obtenir une image de plus en plus esthétique.
Comme ici, avec les retouches (essentiellement du tramage) sur le coté gauche de
l'image :

Puis sur le coté droit et le visage :

Vient alors le moment de procéder aux premières finissions et, surtout,
"habiller" l'écran avec un décor de fond. A vous choisir de le dessiner de bout
en bout, ou d'adapter des graphismes déjà existants.
Dans notre cas, afin d'aller à l'essentiel et de gagner en temps, nous exploiterons
une illustration existante (à savoir l'écran-titre du jeu "Short Circuit") que nous revisiterons
et modifierons à notre convenance afin d'obtenir ce résultat :
(Les plus observateurs (lol !) aurons certainement remarqué au passage que, dans
un soucis d'harmonisation de la composition, j'ai retourné le barbare en mode
miroir).

Nous arrivons enfin à l'ultime étape de notre aventure avec les finissions :
souvent invisibles, mais toujours indispensables !
Dans notre cas, nous allons modifier la tignasse de notre barbare (qui arbora
désormais de longs cheveux blonds), harmoniser les couleurs du ciel, redessiner
l'épée, apporter quelques retouches sur les muscles, foudroyer un arbre, etc,
etc... jusqu'à déplacer quelques pixels de dernières minutes dans les endroits
les plus reculés de l'image. ;)

Et voilà ! :)
A présent, il ne vous reste plus qu'à vous lancer !
Prêt ? A vos pixels... partez !!!